If you want to add more advanced interactions to your prototypes such as carousels and fixed sidebars, you’ll love containers!
Containers are a type of area you can draw over the top of your design that allows the image within the container to scroll in any direction or remain fixed (or do both!).
This gives you the ability to create:
- Carousels
- Fixed, scrolling sidebars
- Floating elements that remain static while the rest of the page scrolls
- Bi-directional scrolling on elements such as an image of a map
- ...and much much more!
How to create a container
- Upload the image you would like to add to your container and add it to your project
- Select the image in your project where you would like to place the container
- Click and drag anywhere on the image to draw a new hotspot
- Click Container from the bottom menu
- Select the image that you uploaded
- Change any of the options and then hit Close
- Click Play to try it out!
Options
You can set up your container to achieve several different interactions, whether that's a carousel or sidebar. Let's go through each one:

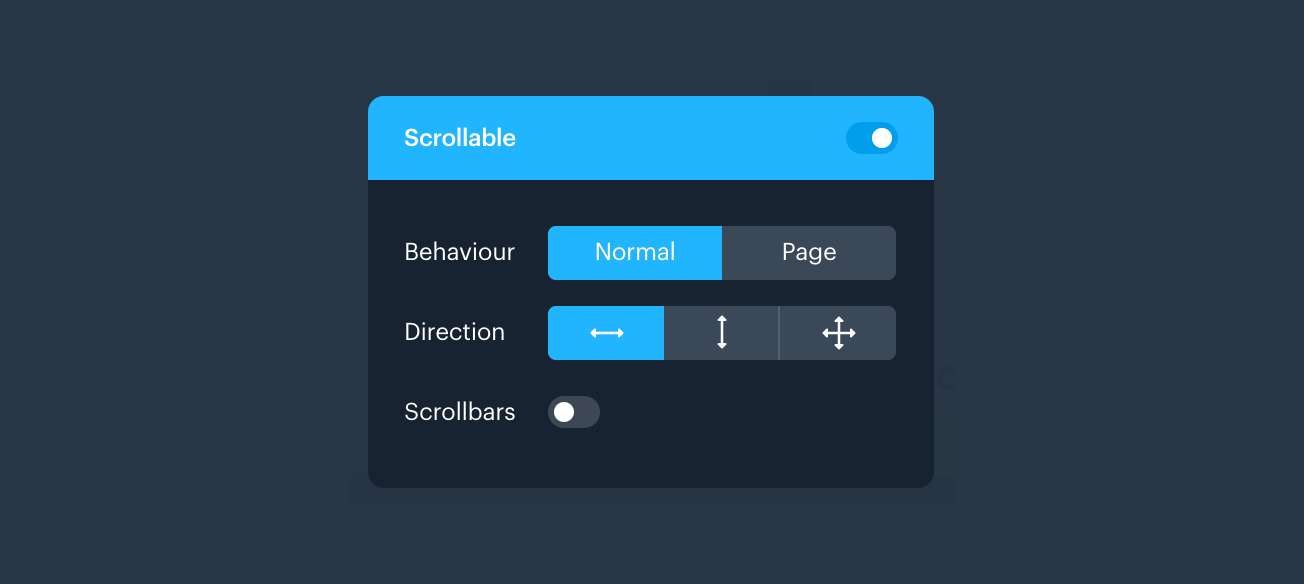
Behavior
You can control the way your container moves when scrolled by changing the behaviour setting to Normal or Page.
- Normal - This allows the container to scrolled in a fluid way
- Page - This will snap the contents of the container to the size of the hotspot when it moves, giving you the effect of pagination.
Direction
The option allows you to set which way you want the container to scroll on a desktop or mobile device.
- Horizontal - this allows the container to be scrolled or swiped left and right
- Vertical - This allows the container to be scrolled or swiped up and down
- Bi-directional - This allows the container to be scrolled or swiped in any direction (great for maps!)
Scrollbars
Switching this on will display a scrollbar on your container.
Fixed position
Switching this on keeps the container in a fixed position on the screen whilst the rest of the page scrolls. Great for floating buttons and tooltips.
How to create a fixed sidebar
Containers lets you quickly create a fixed sidebar for navigation on either mobile or web, in just a few clicks. Check out the video or follow the steps below:
- Create or upload your fixed sidebar as a separate image in your project. Make sure it is longer than the image you are placing it on so it scrolls.
- Draw a hotspot over the area where you would like the fixed sidebar to appear
- Select the separate sidebar image as the Hotspot destination
- Select Container
- In the container options, select Vertical scrolling
- Switch on Fixed position
- Click Play
- You can now scroll your fixed sidebar independently of the background
Remember you can also add hotspots onto the container to link to other screens.
How to create a scrolling carousel
Carousels are one of the most popular ways to use containers, especially for commerce prototypes. It's super simple to get started. Check out the video or follow the steps below:
- Create or upload your carousel as a separate image in your project. Make sure it is taller or wider than the image you are placing it on so it scrolls.
- Draw a hotspot over the area where you would like the carousel to appear
- Select the separate carousel image that you created or uploaded as the Hotspot destination
- Select Container
- In the container options, select Horizontal scrolling
- Click Play
- You can now scroll your container horizontally, creating a carousel
How to create fixed floating elements
Containers also work great for things like floating action buttons, tooltips and notifications, or any other element that needs to be fixed while the rest of the page scrolls.
- Create or upload your fixed element as a separate image in your project
- Draw a hotspot over the area where you would like the floating fixed element to appear. If you're prototyping for mobile, make sure it's placed above the fold.
- Select the element that you created or uploaded as the Hotspot destination
- Select Container
- In the container options, switch off Scrollable
- Click Play
- You can now scroll your prototype, the element will remain static